Money Transfers
Overview
Banno (a.k.a. Jack Henry & Associates) provides digital solutions for the banking industry. Their core product is an all-purpose banking app that they white-label out. So if you're a small bank and you want to provide an app for your customers, Banno has a great app already pre-built and ready for you! The app is a bundled package that includes versions for iOS, Android, and the web. Additionally, a backend admin portal is provided to give banks a means to manage the app and its users (on all devices), which we called "Enterprise."
New features are always being added to Banno's banking app. They tasked me with the big project of adding ACH and wire transfers. As the UX Designer, my role was to provide designs and documentation for app and its multiple platforms.
My work was well-received by Banno's clients. The Director of UX complimented me for my thorough research and detailed documentation. My work continues to be used by the thousands of customers under each of the hundreds of clients.
Problems
The app lacked the ability to transfer money via ACH and wire transfers. Customers were forced to go to the banks in person to achieve this.
Opportunity
The app should include all options and features oriented around ACH and wire transfers. This will contribute to a more complete online banking experience.
Client
Banno
Categories
Strategy
User Experience
Interactive Design
Platforms
iOS
Android
Desktop web
Mobile web
Year
2018
Beginning Phase
Strategy & Discovery
At Banno, designers work closely with Product Managers. Stakeholders work closely with the clients (the banks). With the Product Manager, I held the project launch meeting and multiple stakeholder interviews.The Product Manager and I worked together to gather the requirements. This process included digesting the research and the information given to us about the business of money transfers and expected use from the user base. With the requirements in hand, I researched trends with money transfers, planned the flow, and created wireframes.
Design Language
Banno has a strong design language along with a thorough shared library. It was important that my designs reinforced the brand and reflected on their design principles. I was to use existing UI components to put together my layouts; I didn't need to design new ones for this project. My role was primarily Information Architecture, Interaction Design, Usability, and User Research.
Wireframes & Brainstorming
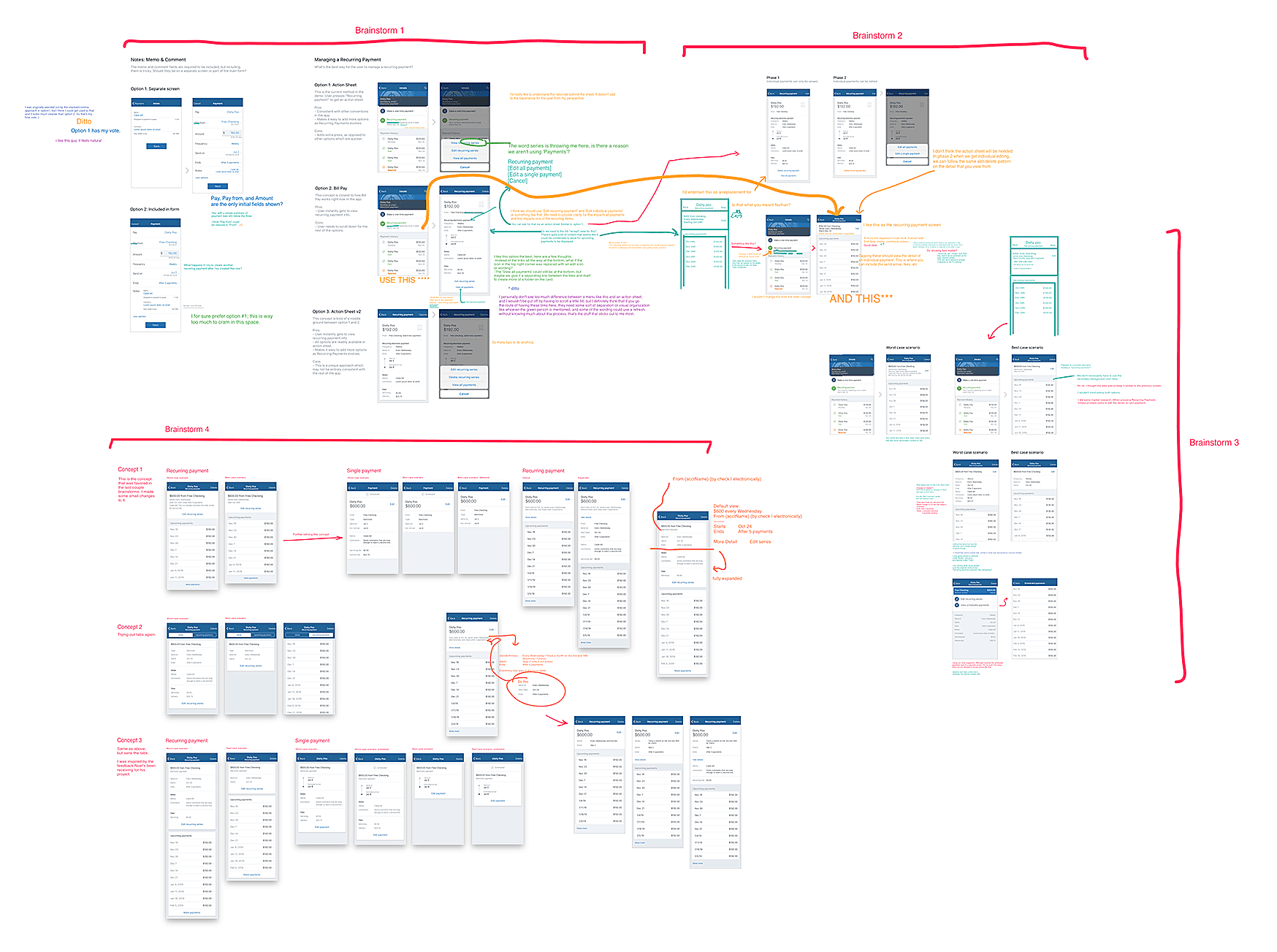
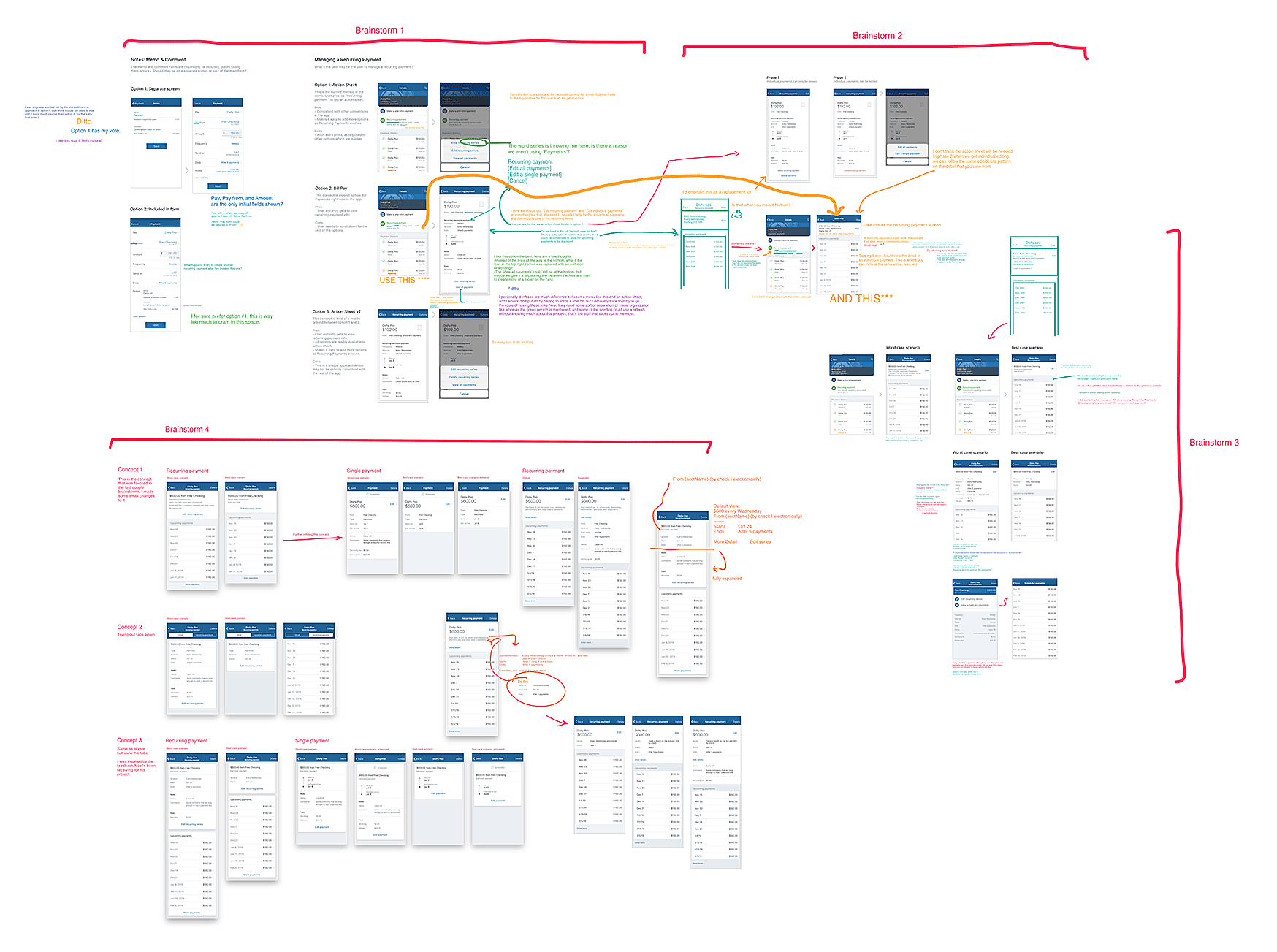
I worked remotely for Banno. We used a variety of online tools to make up for not being able to meet in person. One of those tools was Freehand, the online whiteboarding feature of InVision. I don't have the specific Freehand for this project on hand, but I wanted to show you a Freehand for another project I did for Banno. In this same fashion, I worked with the Product Manager and stakeholders to review and discuss money transfer ideas.
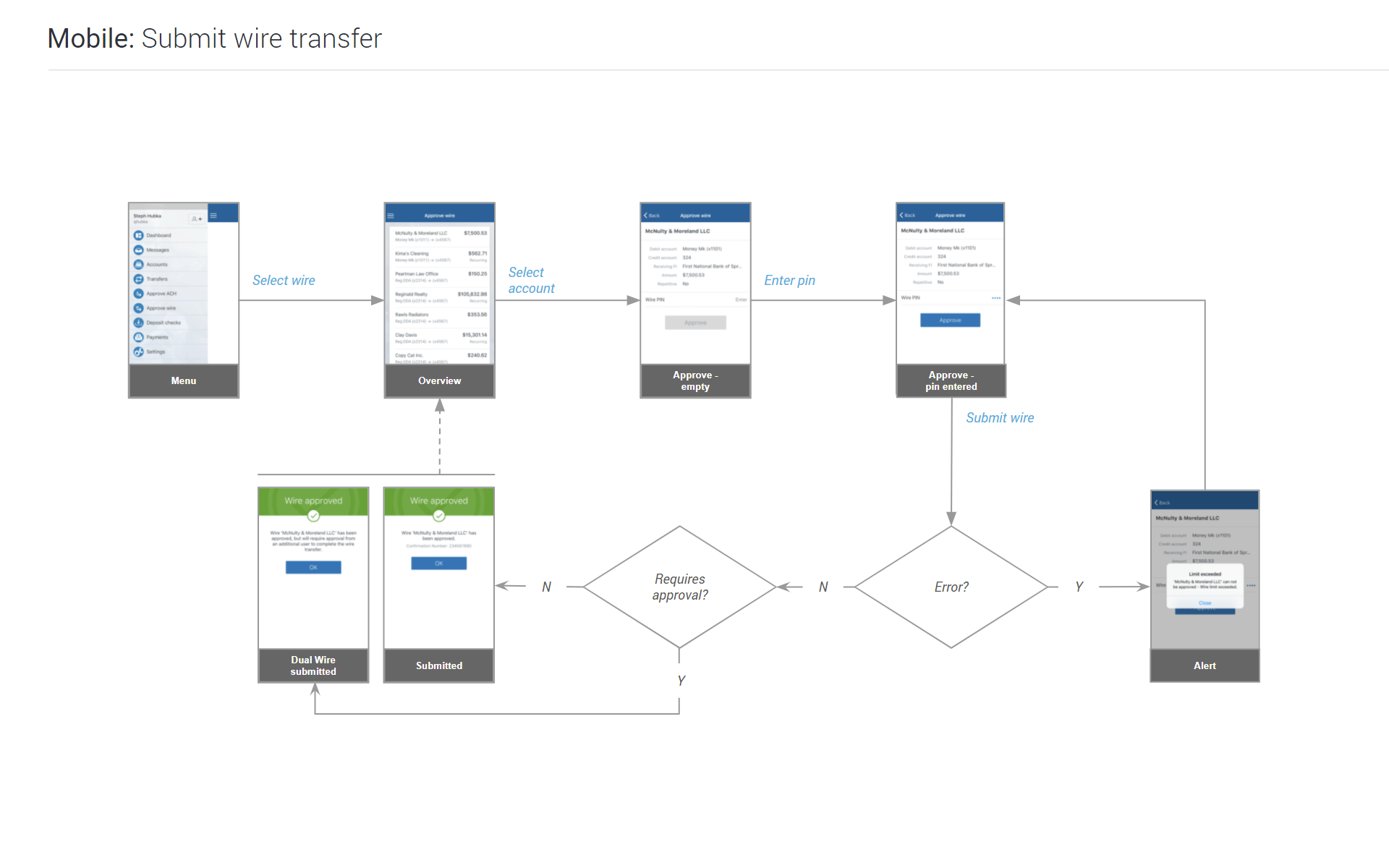
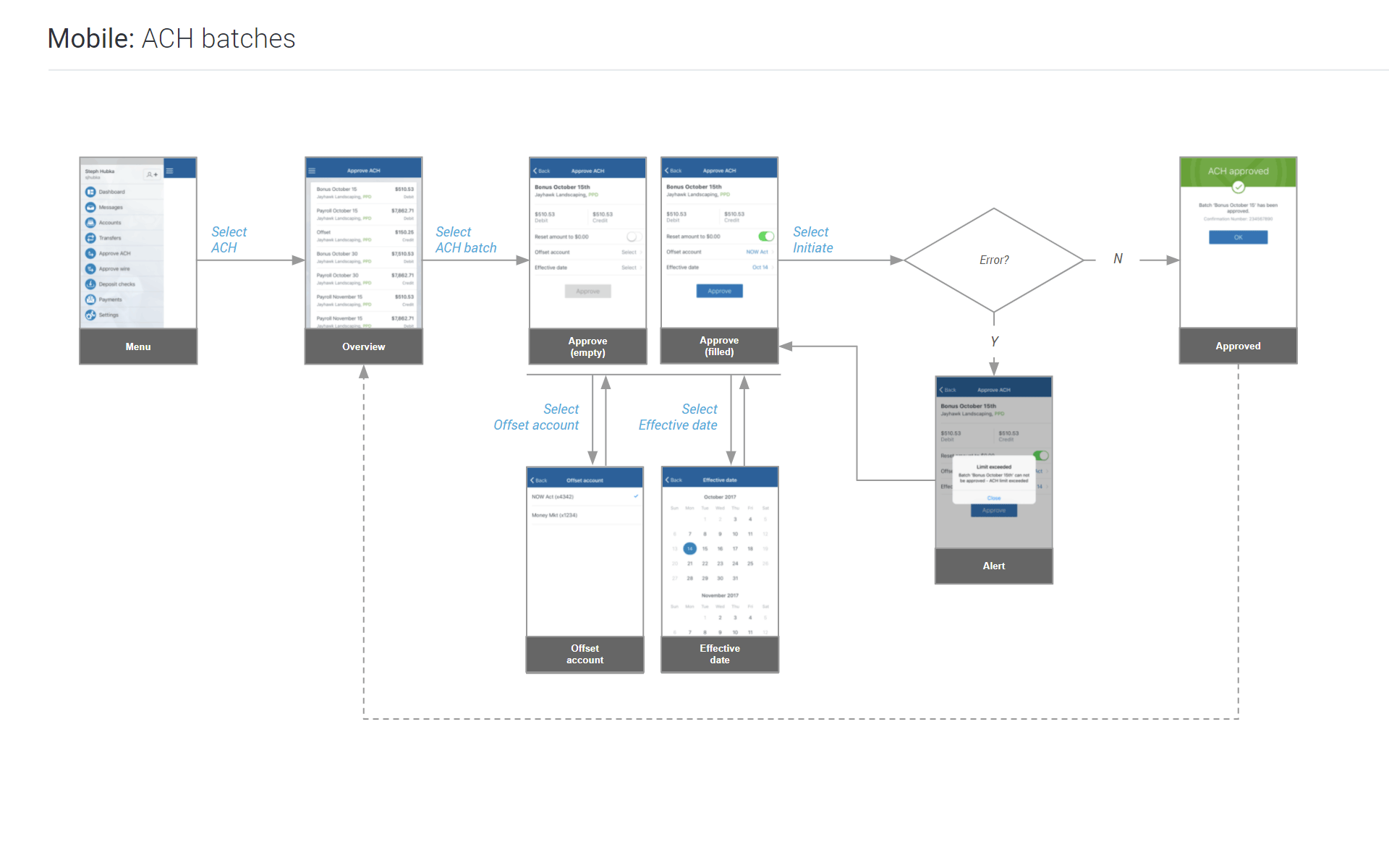
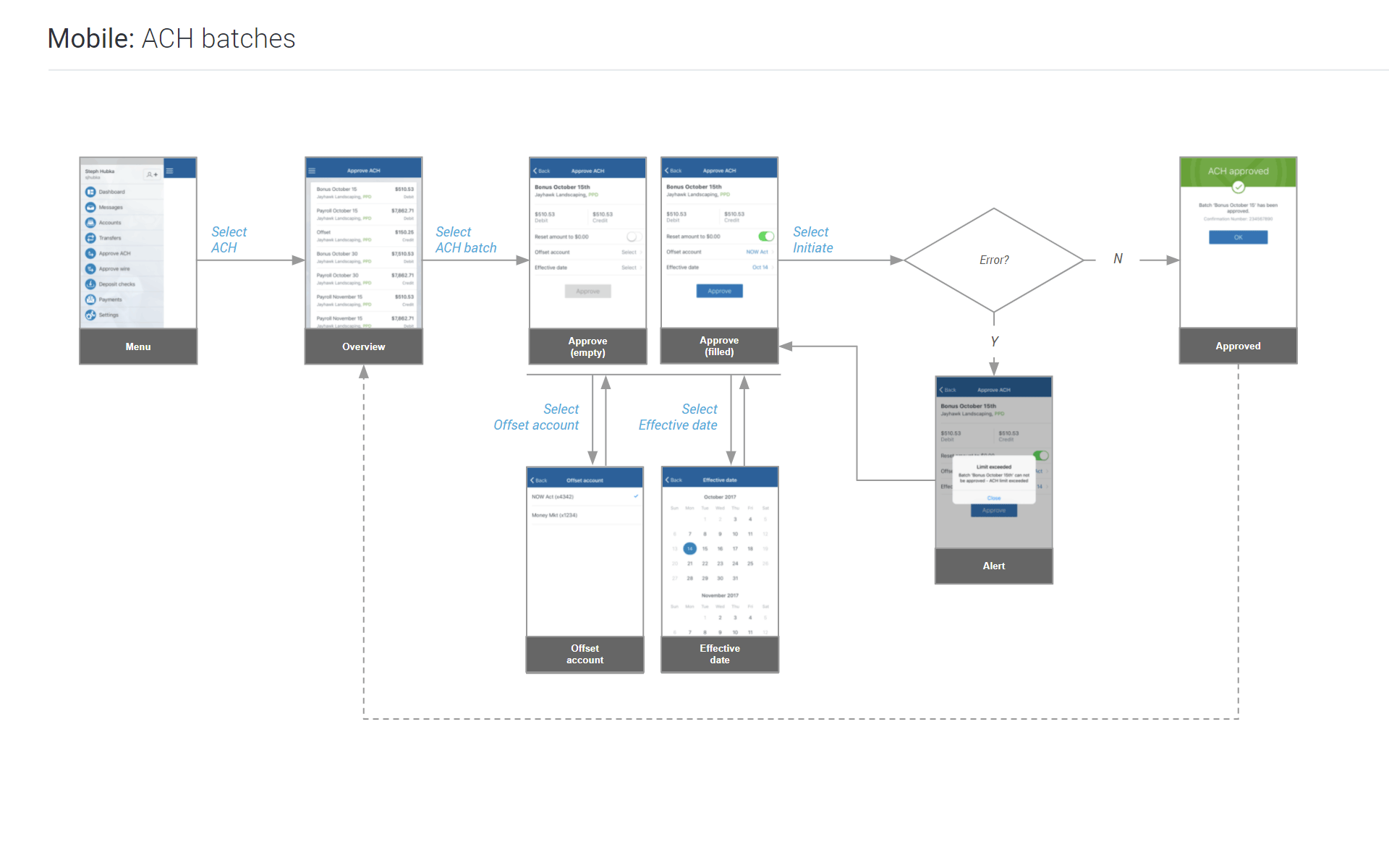
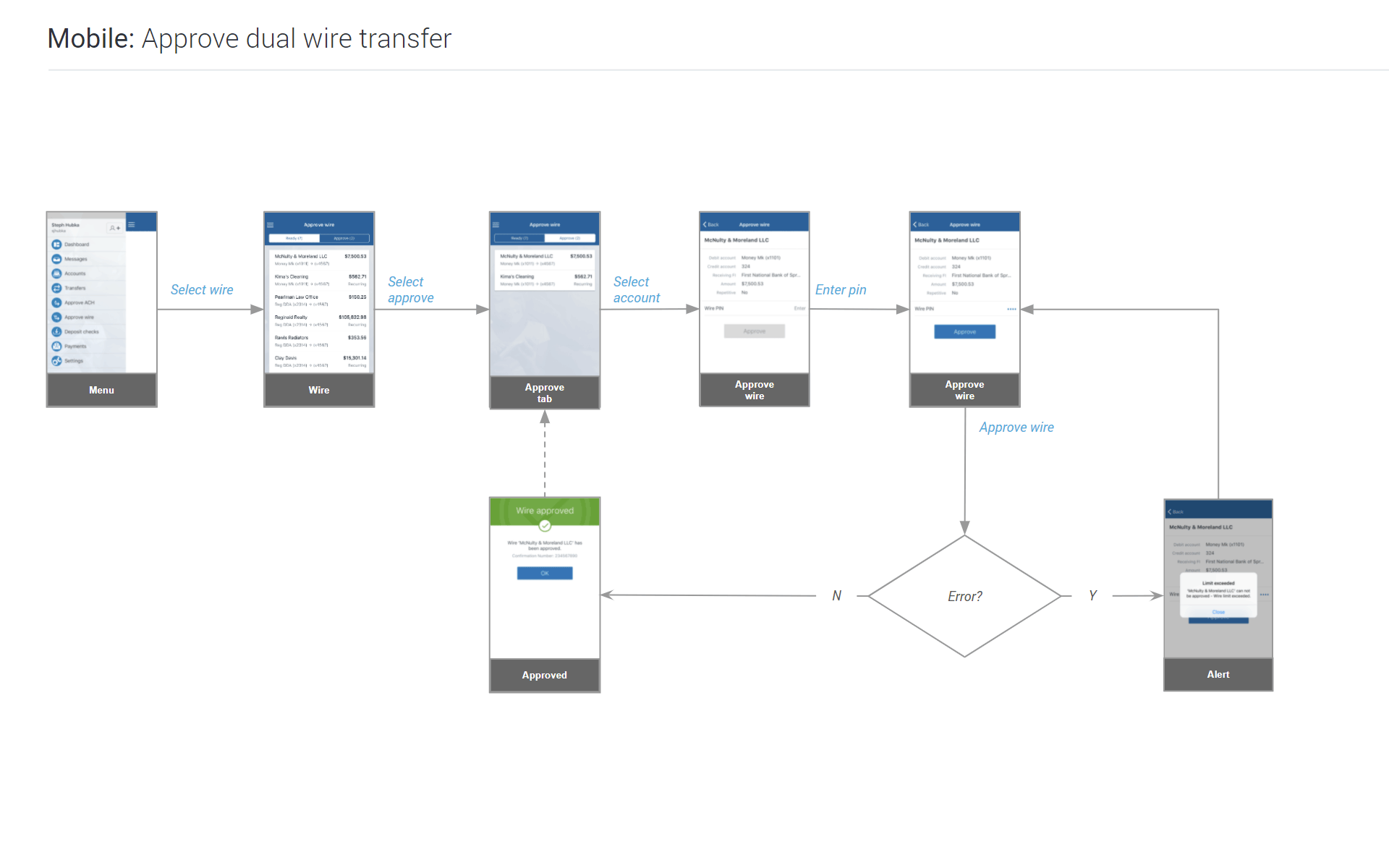
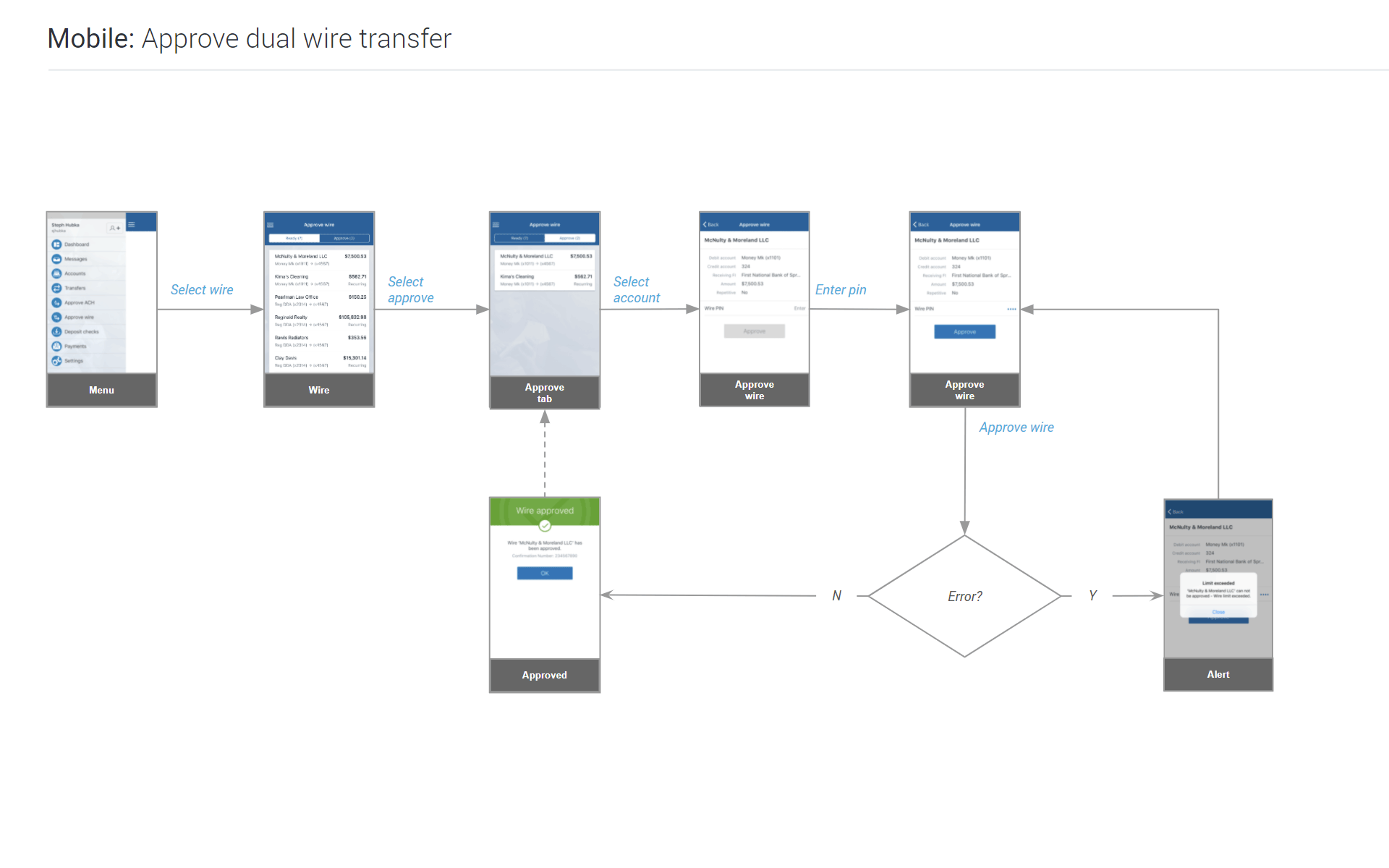
Flowcharts
The following are a few of the flowcharts for this project.
Challenges
My biggest challenge was the seemingly endless changes to the flows and wireframes. Banking is complex by nature, so it's not easy to know everything upfront. During check-in meetings with the Product Manager and/or stakeholders, an important new requirement may be realized.
It was also common, especially for this project, for new clients to jump in and give us feature requests while the project was already underway. Not every bank works the same, so requirements vary. Wire approvals (the third flowchart graphic) are an example of a feature request that was conveyed later in the project, and not every bank requires it.
Thankfully, I'm very patient - I excelled at advising how the changes and additions could fit into the flow. I document everything and build a plan of execution. I never had to challenge any business requirements - I found a solution for every request.
Of course, we couldn't say 'Yes' to every request. I organized and prioritized the business requests into need-to-have and want-to-have lists. With the Product Manager, we determined which requests could be worked into the current timeline and at what priority. Requests of less urgency were pushed to phase 2.
Final Designs
The final designs consisted of screens for iOS (phone & tablet), Android (phone & tablet), and web (responsive). They were published to InVision and stitched together into interactive prototypes. The feature consisted of three different flows for every platform. Hence, the starting screen for the prototype was a table of contents, allowing the user to select the desired flow.
These were presented to stakeholders for final approval before proceeding to deliver the designs to engineering for development.
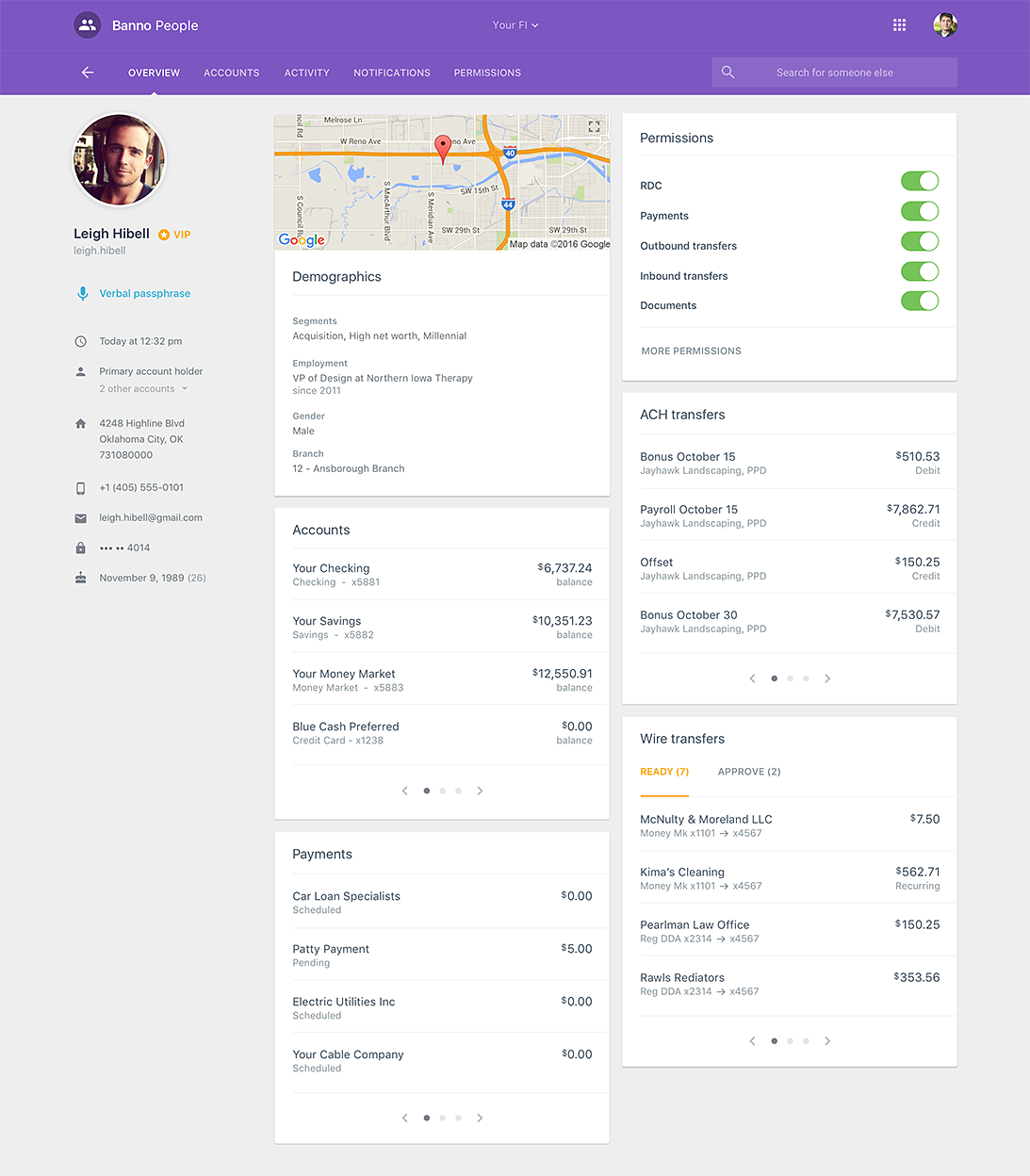
As required for every new feature, I provided the planning and design for money transfers on the Enterprise side of the platform. When the client is viewing a customer, wire and ACH transfers would display as cards.
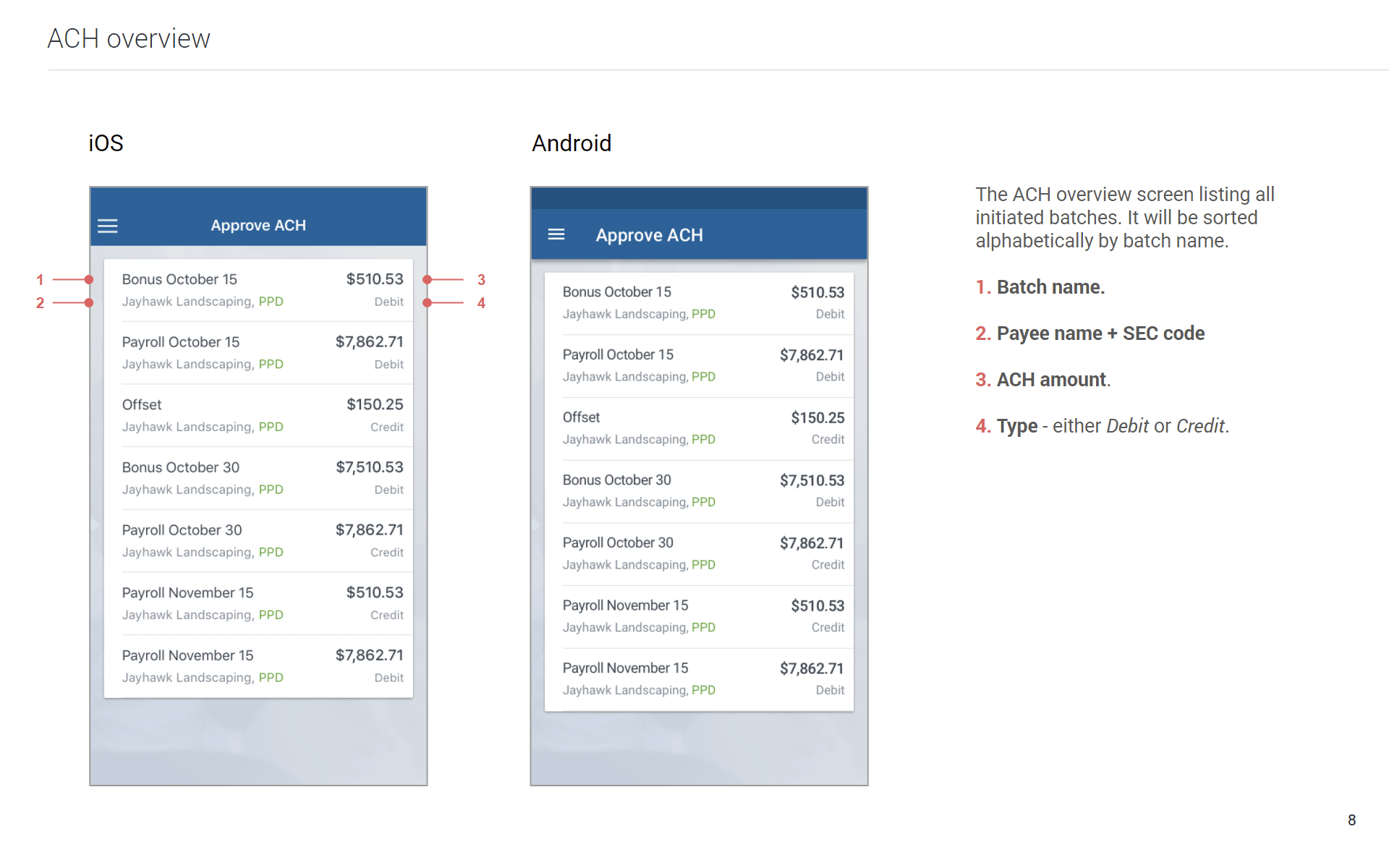
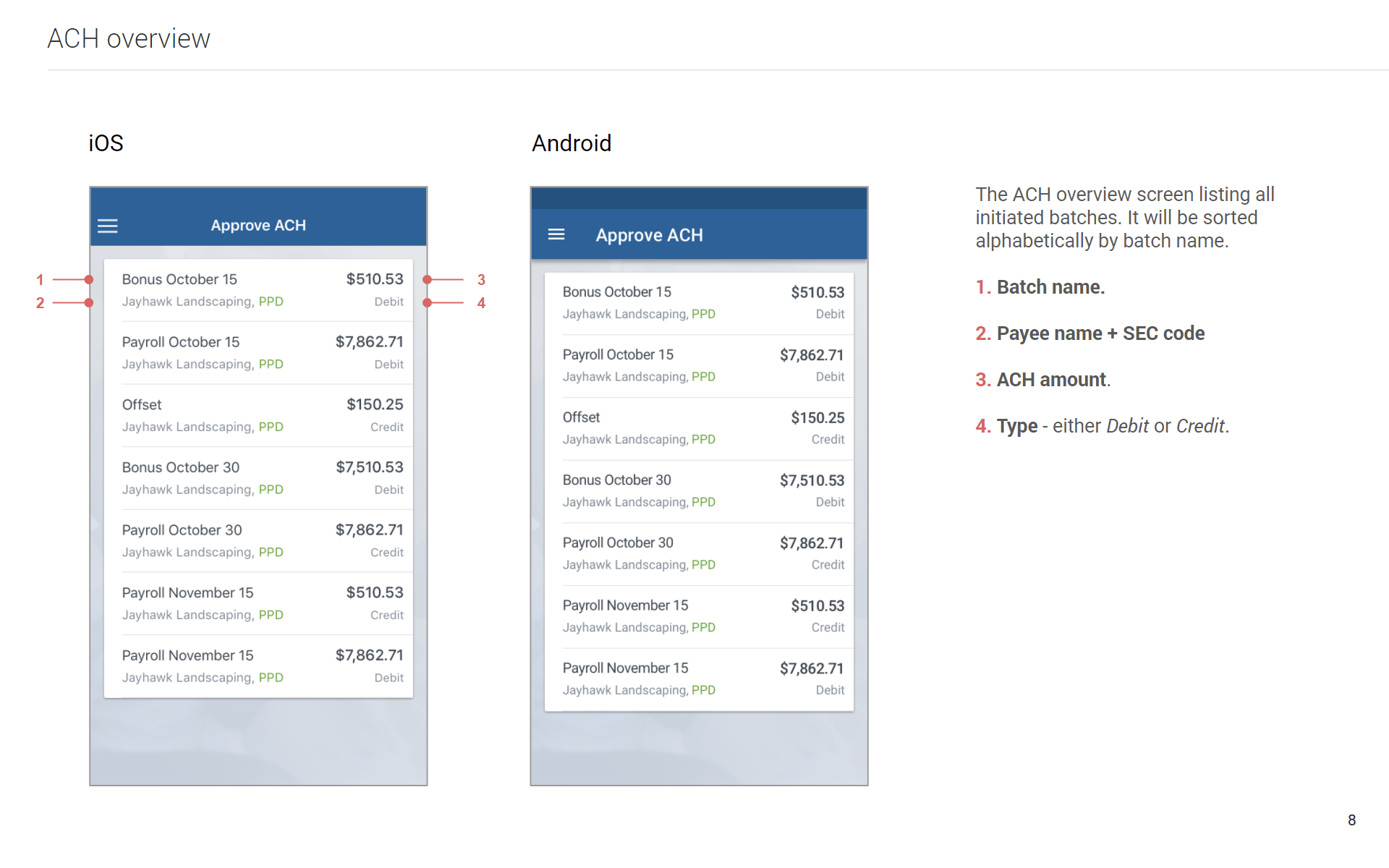
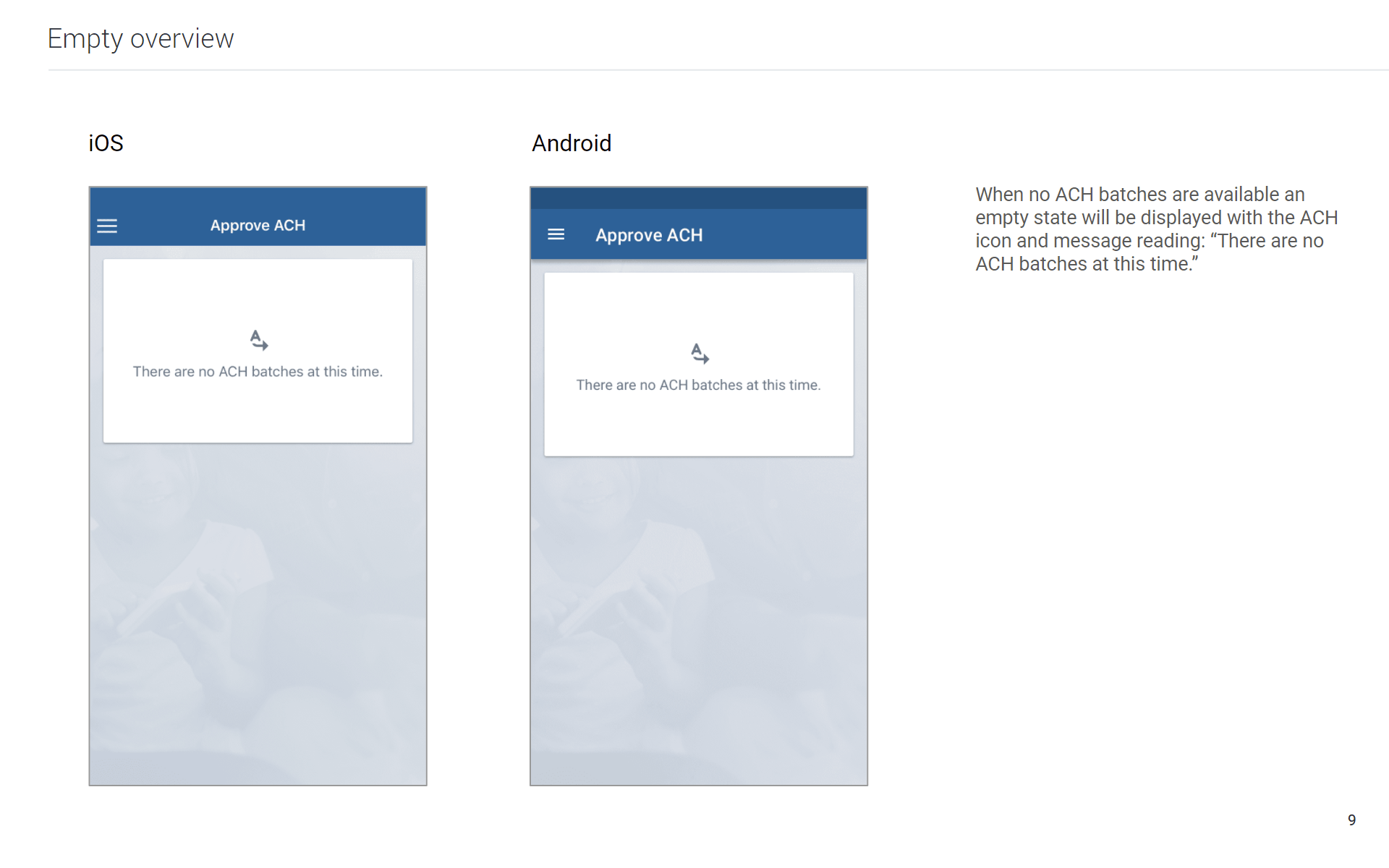
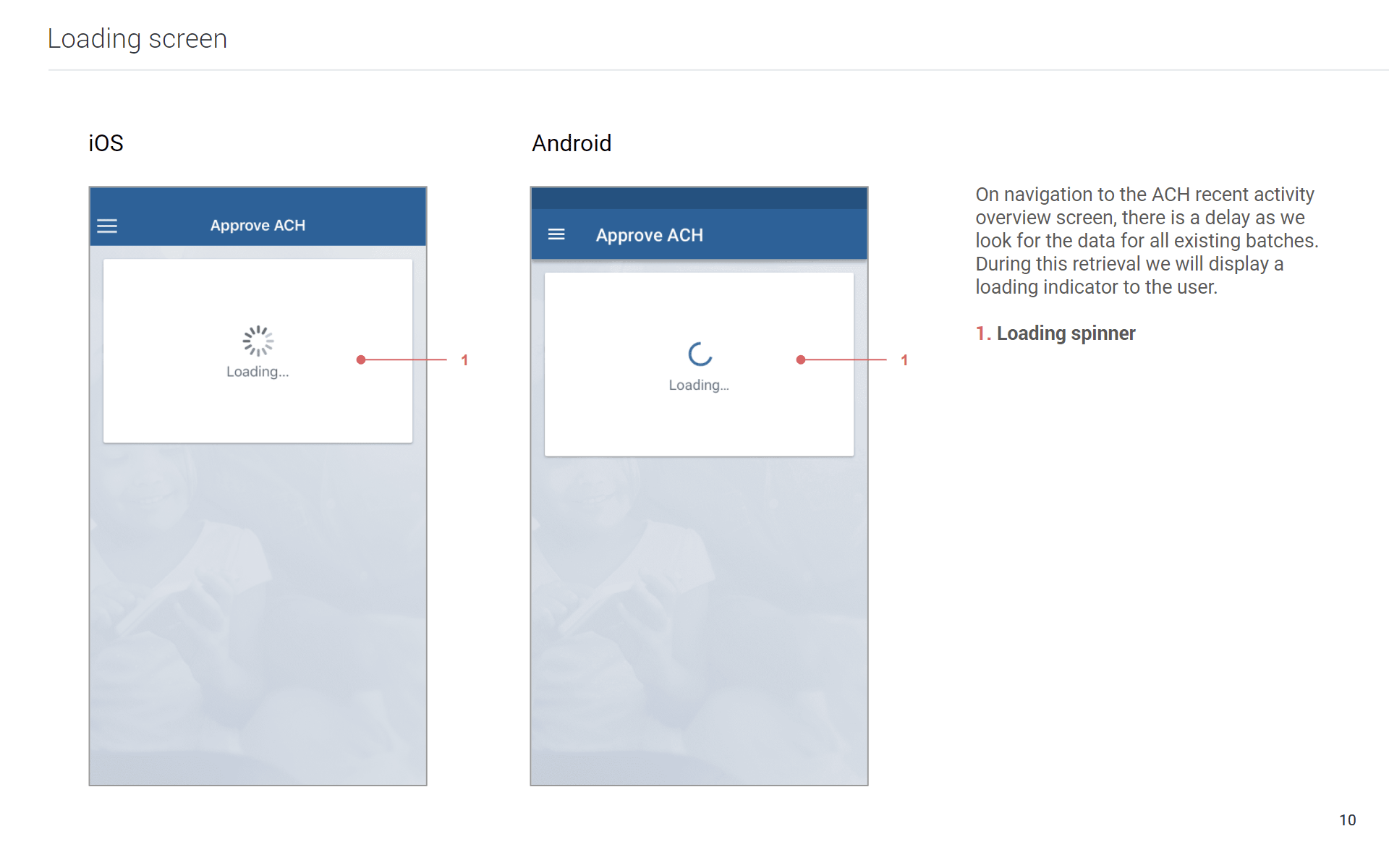
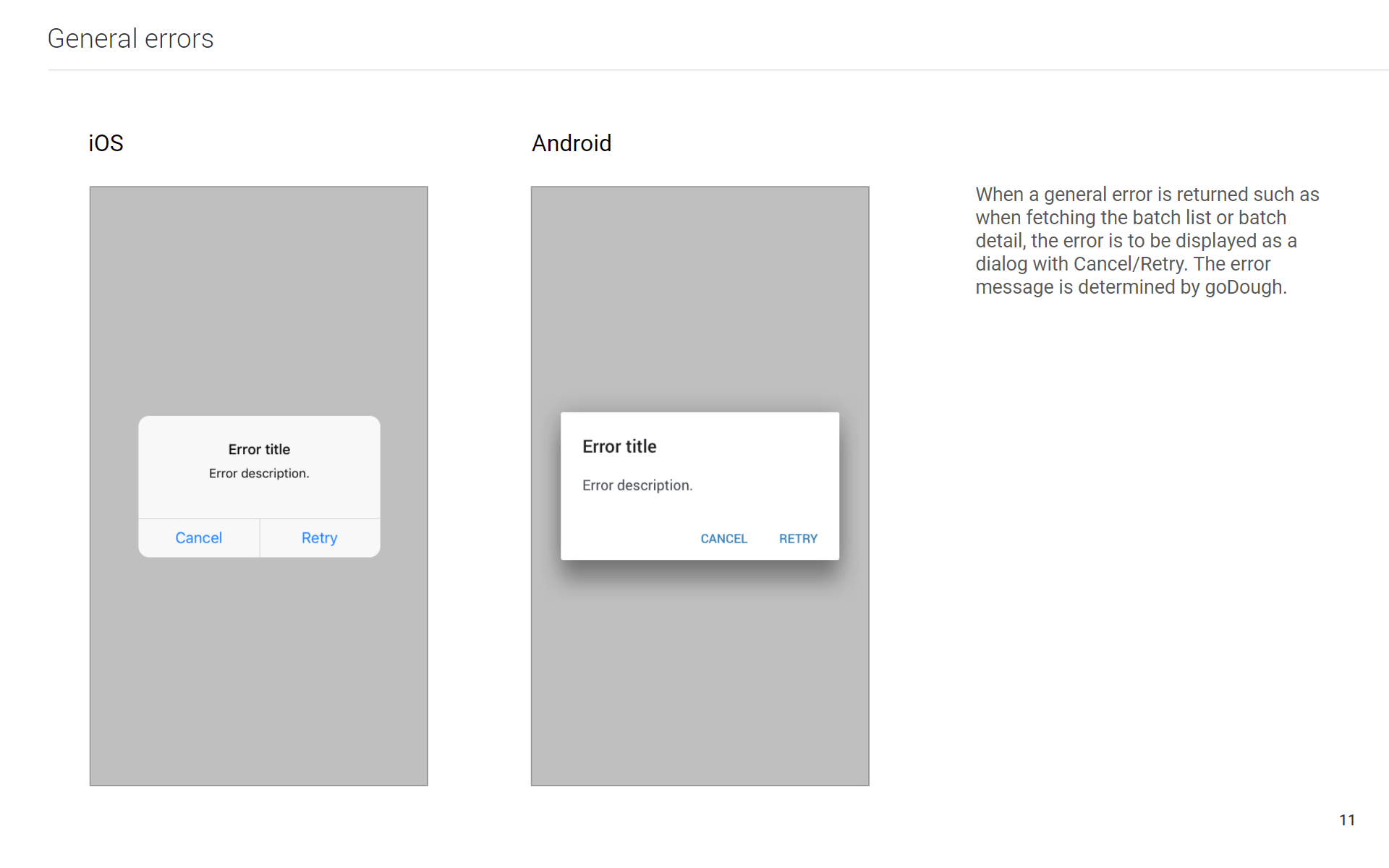
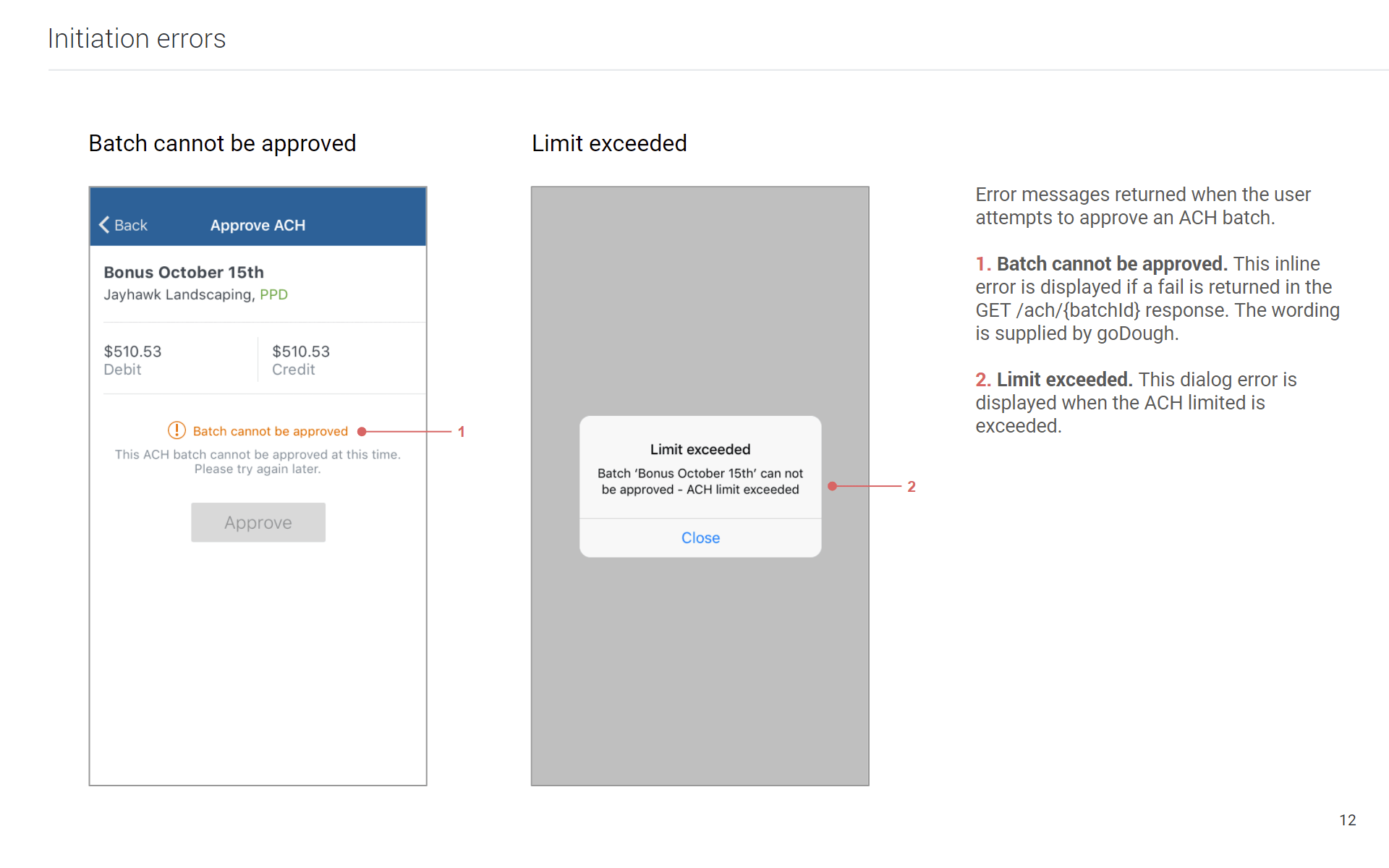
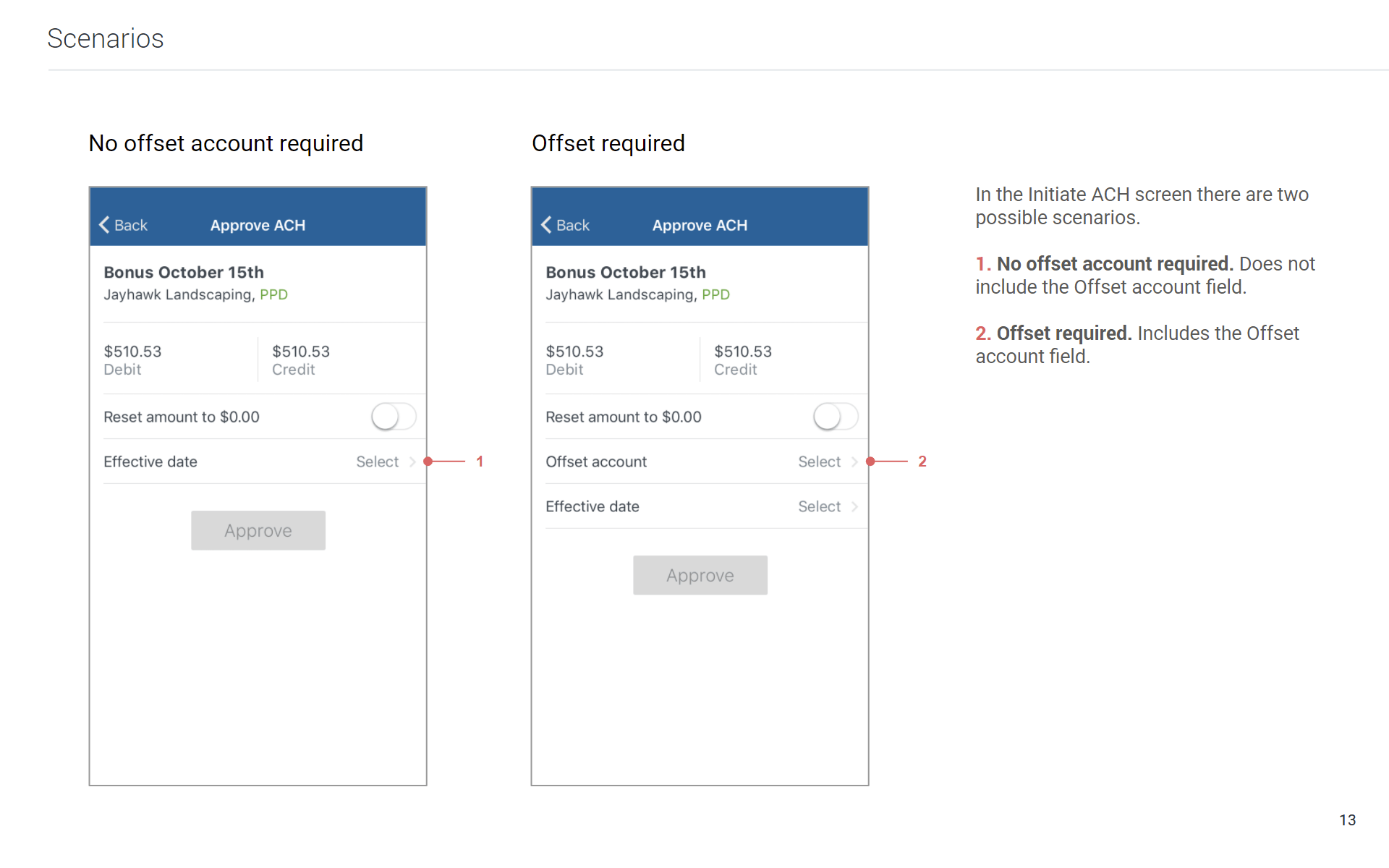
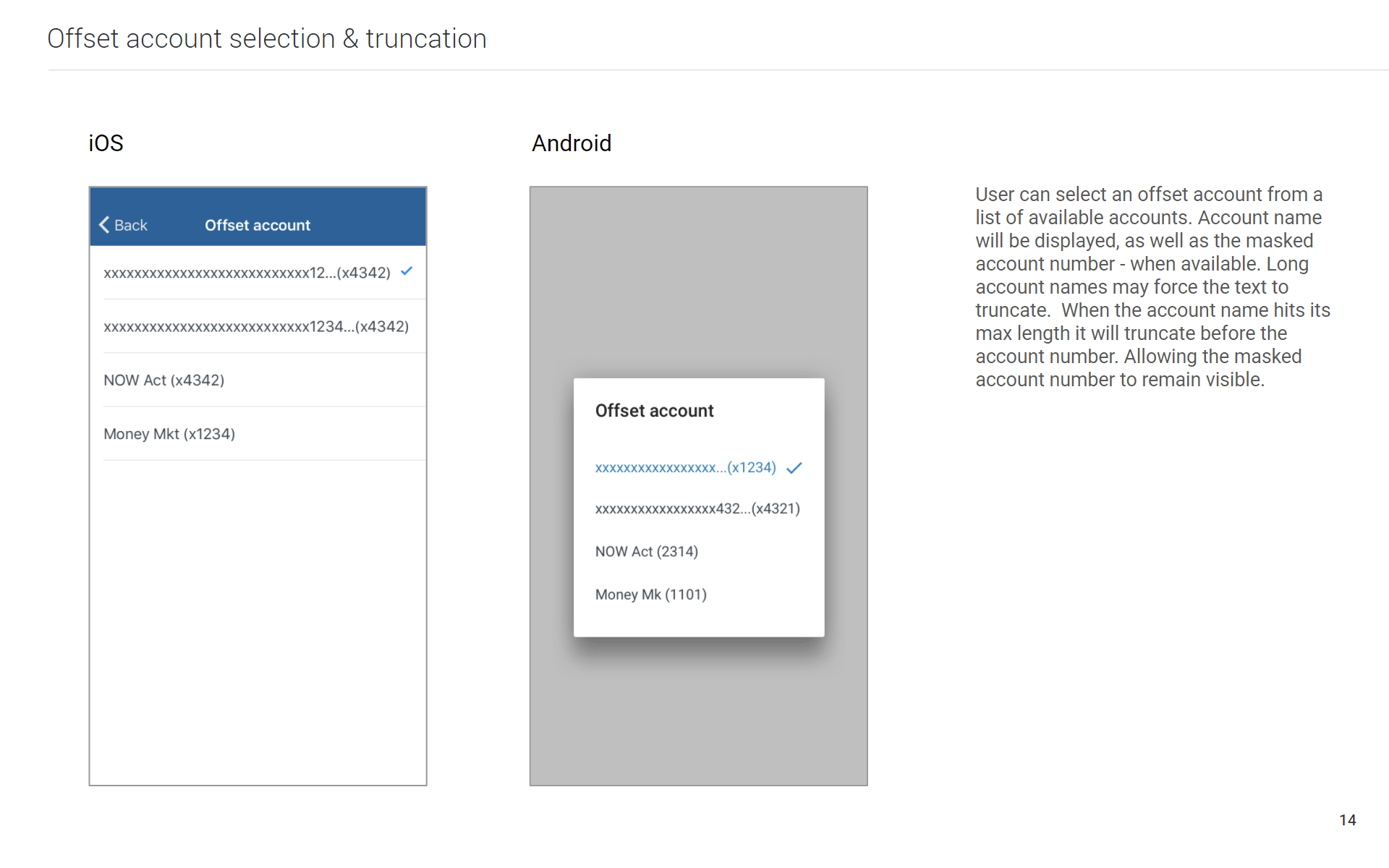
Documentation
The final phase of any project was documentation. It is an essential step in the process when delivering the designs to engineering. The direction needed to be crystal clear, covering every aspect of the feature from empty states, error states, loading indicators, edge cases, to differences between devices. Banno required documentation to be put together in a Google Slides presentation.
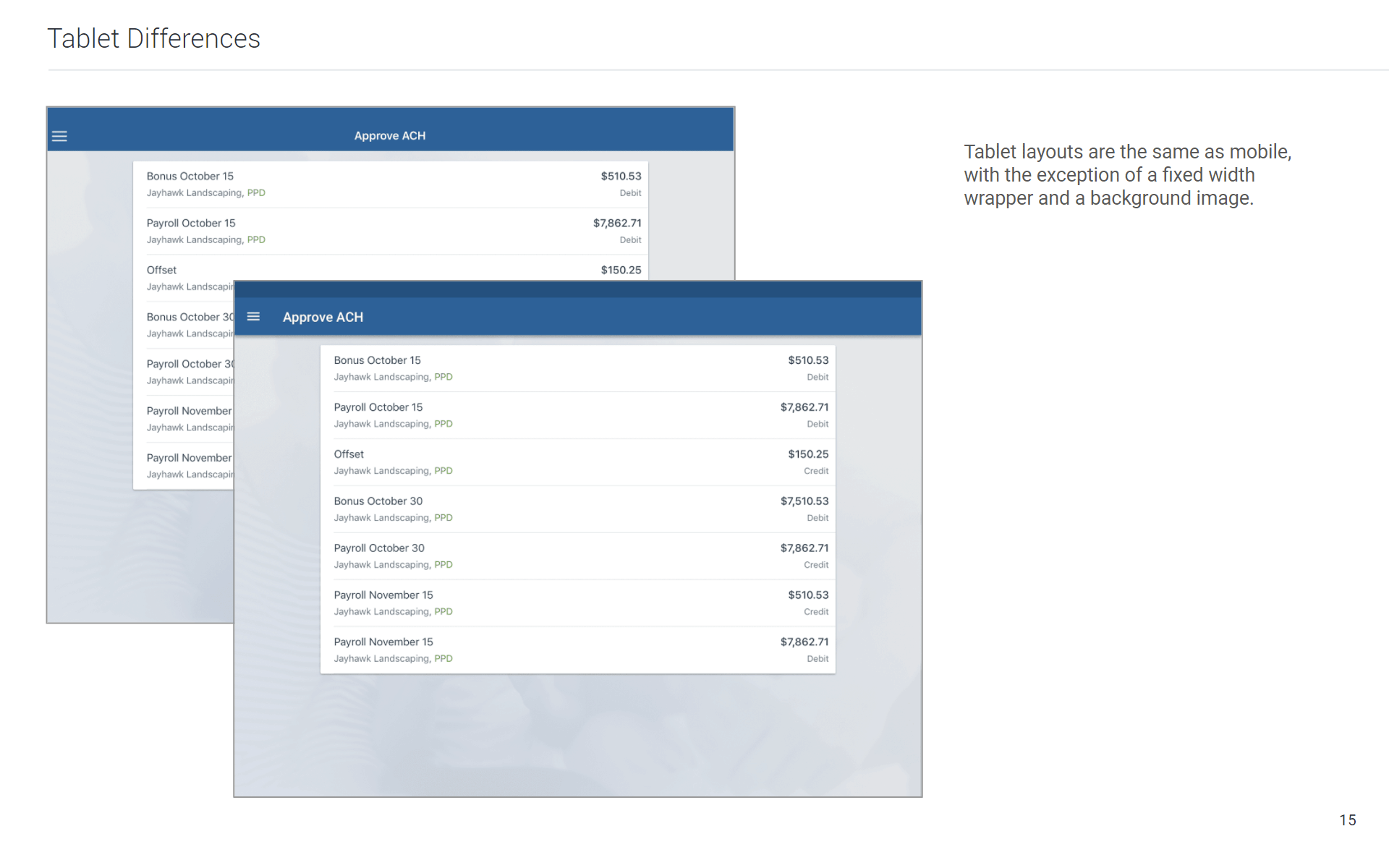
The following is a small piece of the presentation I prepared for engineering. As you can see, this project involved an immense amount of detail!
The documentation was continually revised as engineers discovered cases where a new screen or error state was needed. Or they may find that a certain piece of the design couldn't be implemented as intended and a workaround was needed. One example of this: bank account numbers weren't displaying properly in the selection screen on mobile. I worked with the iOS and Android developers to find a solution, which involved using an ellipsis and then floating the end piece of the number.
Testing
For the testing phase, Banno's process was to release a beta version of the app for stakeholders and a select group of users to test the new feature (and other new features). This project was pretty straightforward; I didn't receive any kickback from the testing phase.